前面講了這麼多觀念的東西,現在就廢話不多說,馬上來體會一下Google App Script厲害的地方吧~
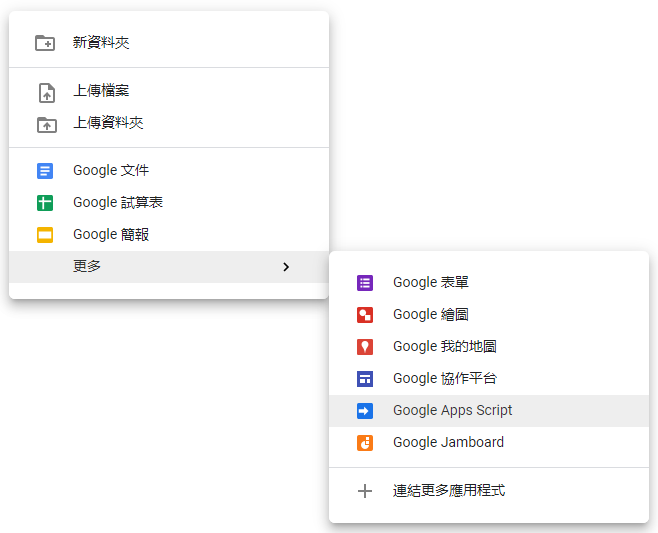
首先在Google雲端點選新增或是在空白處按下右鍵,鼠標移至更多便可以找到Google App Script。

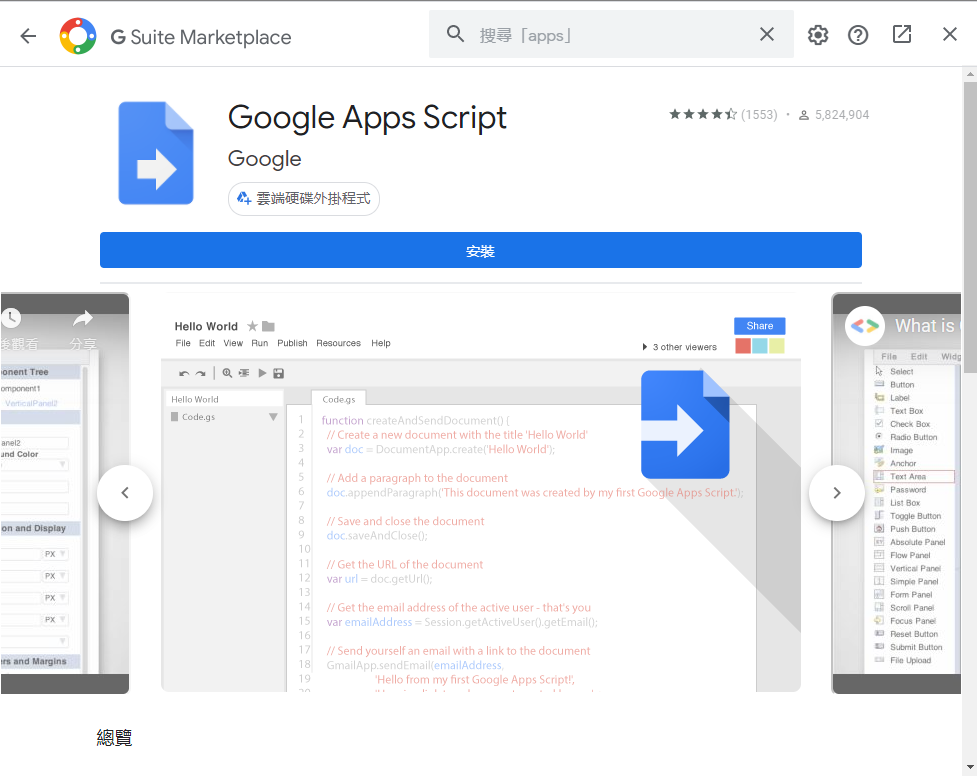
如果沒有找到,可以點選「連接更多應用程式」,在搜尋列輸入Google Apps Script,找到後點選安裝便可以在主頁面的選單內找到。

建立完專案後,專案名稱可以先隨便輸入任何名稱。

我們先來實作一個http request的範例,也就是說當Server端收到Client端的request後就會回應指定的response。(後端輸入字串在前端顯示)
為了方便測試我們這邊選擇使用GET方法。
function doGet() {
return ContentService.createTextOutput('test');
}
因為我們是使用GET方法,所以要記得function名稱要打doGet。
利用createTextOutput方法我們就可以將括號內的字串顯示。
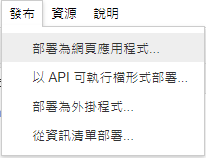
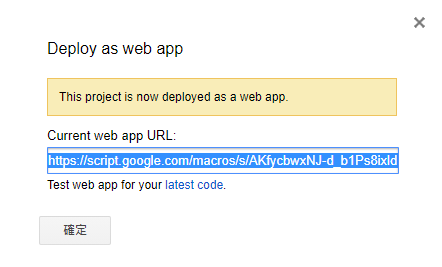
完成後我們緊接著要進行部屬,按下上方選單的發布,點選部屬為網頁應用程式,就可以開始部屬。

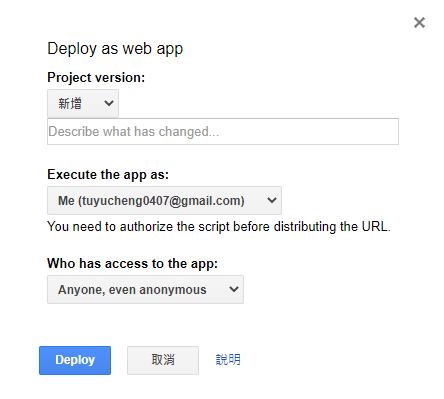
出現部屬畫面後(不知道為啥我這邊會是英文介面),第一欄專案版本點選新增,如果已經發佈過,修改內容後記得一樣要選擇新增,不然會選到舊的版本。
第二欄將應用程式執行為選我,具有應用程式存取權的使用者選任何人甚至匿名使用者,這樣子只要任何知道這個應用者的使用者都可以透過你的權限來操作。

部屬完就可會得到一串網址,這串網址就是我們的網路應用程式的URL。

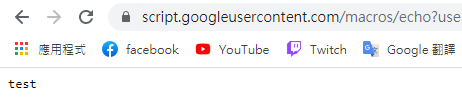
接著在瀏覽器網址列內輸入剛剛複製下來的網址,就會得到回傳的值test了,這樣就完成我們的簡易的request&response。

是不是很酷呢!
